Q2: Sprinting a Marathon
Wow. Well, Quarter 2 felt like sprinting a marathon. And after documenting everything we did in just eight (8) weeks, it’s very obvious as to why:
~13 formal and informal presentations, multiple rounds of iterations, 1 soft pivot, learning a brand new tool (Figma)... and this only includes what we did in 2 out of the 3 classes!
Sprinting a marathon: the newest Olympic sport.
Let’s take a proverbial lap and explore the past eight weeks, diving into what I did and why I made the decisions I made.
Week 1: Week 1 is actually a facade. Coach is making us think that we were going to have it light by only doing 1 warm-up lap. Silly us.
In our Designing Structures and Systems class we start learning about Service Slices (which, by the way, feel like Calculus visualized), and we’re tasked with identifying a local service we want to evaluate, one that also has a digital component.
I choose Summer Moon Coffee for two reasons:
There’s a location attached to Common Desk where we co-work out of, plus there are 3 locations within 10 minutes of my house in South Austin. (Convenience, I choose it out of convenience.)
In all actuality, I love Summer Moon. In my opinion, their coffee is the best coffee in Austin. I bring out-of-towners there just to brag. Plus, I like supporting local companies that focus on quality products and services. Easy choice.
I then go to 3 locations, those closest to home, with my Contextual Inquiry script in hand, and talk to 5 different employees about the Summer Moon experience. Luckily, I catch them in the afternoon when their respective shops aren’t too busy, and they’re open to talking.
Unfortunately, I learn very little about the digital component, Summer Moon’s app, because to-go customers tend to be in a hurry and don’t have time to talk. I only get sound bites from them, which will come back to haunt me later.
In our Prototyping and Testing class, we kick things off by… prototyping and testing. In this case, I draw 3 flows for a fictitious doggy dating app: finding a match, coordinating the date, and managing dates (dashboard). I choose these flows because they feel like the most pertinent to having an effective experience within a dating app.
We start considering the problem area we’ve selected in Designing Structures and Systems (Summer Moon’s app experience, in my case), and iterate on possible tasks and flows.
I choose updating the Login screen, ordering a drink, and checking out because, again, these seem like most pertinent to quickly and easy ordering a coffee.
We also jump into Competitive/Comparative Analysis. Because I learn that Summer Moon is now in 11 states, I focus on Starbucks’ and Dunkin’ Donuts’ apps to better understand how Summer Moon is differentiating itself on the national level. Starbucks tends to focus on redeeming points while Dunkin Donuts focuses on upsells. With Summer Moon’s app being pretty standard, I start thinking of ways to engage customers in a unique way…
Week 2: The light warm-up lap turns into 4 light warm-up laps, a full mile.
In Designing Structures and Systems we extrapolate on Week 1 by mapping our Service Slices. This is when the term “make a mess” starts making its way into our conversations. At this point, the only mess is in my head.
I choose to focus my Service Slices on the customer because it seems like they are at the heart of the experience. Businesses don’t exist without customers, I think to myself. But the more I comb through my data the more I start to question that notion...
In Prototyping and Testing, we write a Design Brief and a script for our first round of Usability Testing using paper prototypes. We then create the hand-drawn prototypes using iPhone templates.
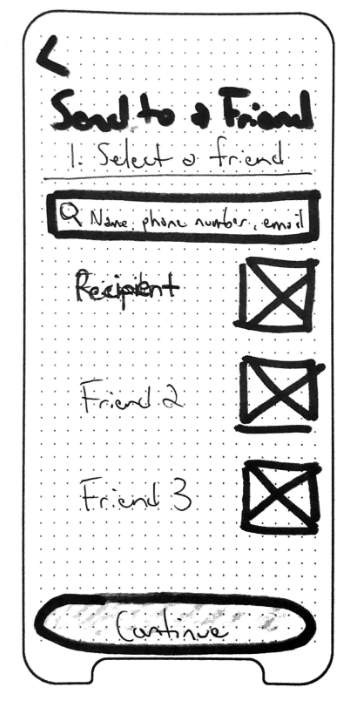
The feedback I get from my initial prototypes is that I merely made UI upgrades to the existing app, i.e. nothing new is offered. So I comb through my data again and go to the Summer Moon’s website for inspiration. There I find what the company refers to as the Summer Moon spirit: a devotion to community, high-quality coffee, and exceptional experiences. This prompts me to create a feature called Send to a Friend, which gives app users the ability to buy drinks for friends, hence building Summer Moon’s community digitally.
I choose Send to a Friend as a core item to focus on because I see it as a competitor to Starbucks’ and Dunkin Donuts’ aforementioned features, and a way to stand out while not cheapening the brand.
Week 3: Coach tells us to get up and do our 4 laps again… faster.
Designing Structures and Systems introduces a mapping technique known as Journey Mapping. If Service Slices are Calculus, Journey Mapping is Advanced Thermodynamics in a language I don’t speak. My brain just will not accept it. On top of that we are told to “find the complexity.” (Melting face emoji.)
But before that, we create and present our digitized Service Slices. Honestly, mine still lack oomph. It looks nicer, but I still feel like something is missing. I do, however, shift my focus from the customers to the employees mostly because I just have more data about them. But also because it seems like they are the common thread in all of the interactions, i.e. everything passes through them. I’m on to something. I just don’t know it yet…
For Prototyping and Testing, we present Week 2’s paper prototypes. For whatever reason, I think it will be cool to do them in Balsamiq, which ultimately does not serve me at all. Lesson learned.
We also increase the fidelity of our prototypes and hand-draw them on individual mock iPhone screens. No Balsamiq this time! My three flows include using Send to a Friend (which I put all of my eggs into at this point) to send a drink to a friend, using Send to a Friend (did I mention I put all my eggs in this basket?) to receive a drink from a friend, and navigating to another new feature I create called simply, Glossary. Glossary is a screen users can navigate to in order to learn more about Summer Moon’s products as well as coffee-related terms in general.
I put all of my eggs in the Send to a Friend basket, and Glossary to a lesser degree, because I really feel like Summer Moon needs a way to distinguish itself from all of the other coffee companies and their apps. Its app seems so basic compared to the others and I want to bring something flashy to it.
We also, also start writing our scripts for Usability Testing. Here, I assume, will be the point at which all of my egg-hoarding proves lucrative…
Week 4: Coach is yelling at us while, simultaneously, my lungs feel like they’re going to explode.
“Make a mess” is rearing its head again in Designing Structures and Systems. Only this time it’s related to Journey Maps. Lovely.
To make myself feel better, I draw digital lines on top of the picture of my physical Journey Map that I uploaded to mural. I’m thinking this will breathe life into a dying concept. It doesn’t work. Frustration is starting to set in.
On top of that, Usability Tests for Prototyping and Testing are complete, and Send to a Friend is a bust. The tests go well, it’s just that it’s not a great idea. It creates more problems than it solves because it mostly creates confusion.
Also, we present our Usability Test findings and I’m nicely told that my prototypes are sloppy. Lovely.
So naturally I double-down on Send to a Friend, and suggest that because the Summer Moon app already prompts its users to tag their favorite locations and orders, we make people’s favorite drinks public so that other users can one-click purchase drinks for their friends. Basically, I’ve suggested a social network within the Summer Moon app. (I’m cracking up as I type this.)
Again, I’m still holding onto this idea of differentiation, so I’m choosing to stand by my idea out of pride and a sense of “where to go next?”
Week 5: “Ok, my ankle is definitely swollen and I taste, what I imagine is, lactic acid.
In Designing Structures and Systems we present our Journey Maps. It goes poorly because I present a glorified workflow. I choose to make this Journey Map, knowing it’s subpar, because it’s all I have. I now realize how important gathering good data is from the beginning.
We’re now discussing our Final Presentation which is a joint assignment using materials from our Prototyping and Testing class. Oh, hell no.
Speaking of Prototyping and Testing, we’re learning Figma because we’ll soon be digitizing our prototypes. Send to a Friend has not earned the right to be immortalized, so I swallow my pride, bury Send to a Friend, and ask for help because my situation is only getting worse.
Luckily, I’m given the thumbs up to make a soft pivot. It’s about time because trying to fit a round peg into a square hole has caused me to taste lactic acid.
I do have to go back and redo the paper prototypes, but am more than happy to do so. I choose to focus on Summer Moon’s employee experience (surprise, surprise), specifically it’s POS (point of sale) system, because the employees I originally spoke with had pains while using it.
Week 6: “I am in pain. But I am in shape.”
Scenarios, Storyboards, Vignettes, and Value Promises in Designing Structures and Systems.
We’re tasked with creating 50 Vignettes, which feels like an astronomically large number at first. But then I realize I’ve been training this whole time and can do it. So I just do it. Nike would be proud.
I also go back to 2 Summer Moon locations to conduct another round of Contextual Inquiries. And guess what? My new Journey Map is messy, but doesn’t feel so Thermodynamicy.
In Prototyping and Testing, I’m playing catch up so I knock out 2 rounds of prototypes. Specifically, I focus on three flows: clocking in, voiding an order, and creating/submitting a reminder.
I choose clocking in because I’m shocked that Summer Moon employees have to accomplish this task on their POS monitor and on the ADP app on their phone. Why not just do it on the monitor? I think.
I choose voiding an order because I hear employees tell me this happens most during peak busy times when they need to quickly get in and out of the POS.
And I choose creating/submitting a reminder because today Summer Moon employees are creating reminders on post-it notes and sticking them to their fridge, or texting their shared group thread known as “The Moonies.” (Reminders are created to remind others that a customer was dissatisfied with their drink and will return at a later time to claim a new one.)
We also use our third round of prototypes, our highest fidelity ones, for Unmoderated Usability Testing in a tool called Maze. Despite having less time to work on these prototypes, they perform really well during testing. Send to a Friend is merely an afterthought at this point. RIP.
Week 7: Coach is secretly a genius, and has been pushing us hard, knowing that we were plenty capable all along.
For Designing Structures and Systems we finalize our Scenarios, Storyboards, Vignettes, and Value Promises.
We present these plus all of our artifacts from this quarter. I choose to present all of the rounds of prototypes because I feel like they tell a solid story about the work I did…
And in Prototyping and Testing we synthesize our data from the Usability Tests, and present everything we created throughout the quarter.
Week 8: Olympic-bound.
We practice our joint presentations amongst our class, make final edits, and present it again a few days later in front of the AC4D community.
I scrap most everything, artifact-wise, in favor of just showing off the final versions of the Journey Map, Prototype, and Storyboard. I think I’m starting to understand what is meant by “tell a story.” (Basically, it’s just a shift of mindset to focus on narrative over process. But it’s easier said than done.)
Overall, I wouldn’t have done this quarter any other way. It was only by choosing the wrong direction and pivoting (WHILE GETTING MY ASS KICKED) that I was able to find my way back. I’ve heard actual Olympians say, “Enjoy the process.” I think I’m starting to understand that, too.
RIP Send to a Friend.